今回はWebページの見た目をキレイに楽しく装飾する、CSSのコードを書くためのルールと用語を解説していきます
自分で書いたコードでWebページが変化していくのがとっても楽しいです
CSSにはじめてふれる方にもわかりやすく説明していきますね
HTMLのことがまだわからないよーという方はこちらも参考にしてください

CSSってなんだろうね?
ハマるといろいろ凝りたくなっちゃうくらい楽しいよ♫
- CSSの用語の意味
- CSSの書き方
初心者さん向け♪CSS入門
CSSというのはWebページの装飾担当みたいなものです
Webページを一軒のお家に例えると、HTMLで建てたお家の骨組みに、外装材や内装材を使ってキレイに仕上げていくみたいなもの
お部屋ごとにさまざまな壁紙を貼ったり、ほのかに灯る照明をつけたり、ステキな家具を置いたりしておしゃれに仕上げていく感じです
CSSは「シーエスエス」と読みます
Cascading Style Sheetsの略です
それでは説明していきます
CSSってなに?
HTMLで書いたテキストや画像などの見栄えを整えるのがCSS(スタイルシート)です
HTMLで書いたコードだけてもブラウザに表示することはできますが、書いてあるコードがそのまま表示されるだけで単調な仕上がりです
CSSでデザインを整えることでWebページが見やすくわかりやすい仕上がりになります
Webページを作る工程として、ひとつのHTMLファイルにたくさんのCSSファイルを読み込むことになります
そのためダブってしまったスタイルの指示があった場合、どのCSSで書いたスタイルを優先するかの判断もしなければなりません
CSSはどれを優先させるのかという処理もしています(カスケーディング処理といいます)
いろいろとこなすCSSですが、Webページをデザインする言語のことなんだと覚えてもらえればまずは大丈夫です

つぎはCSSの書き方のルールです
CSSの超基本!
大前提!
知ってておいて欲しい、はじめの一歩をまとめているよ
CSSを書いてみよう!
それでは例題を見ながら、CSSの絶対覚えなきゃならない基本と用語を説明していきます
CSSの書き方

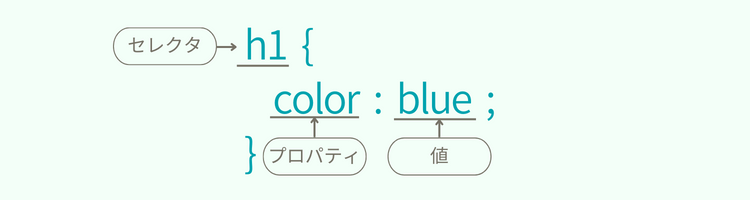
セレクタ { プロパティ : 値;}
CSSはこの形で書くのがルールです
「セレクタ」「プロパティ」「値」でHTMLファイルに記述したコードの
『どこの?』『何を?』『どうするの?』を表現します
これからそれぞれの用語とその役割を説明していきますね
- セレクタはHTMLに記述した「タグ名」・「class名」・「id名」など
- プロパティと値は{ }波カッコで囲う
- プロパティの書き始めはインデント(字下げ)
- プロパティと値の間は :コロンで仕切る
- 最後は ;セミコロンをつける

ここからCSSの用語を説明するよ!
CSS用語の説明と書き方
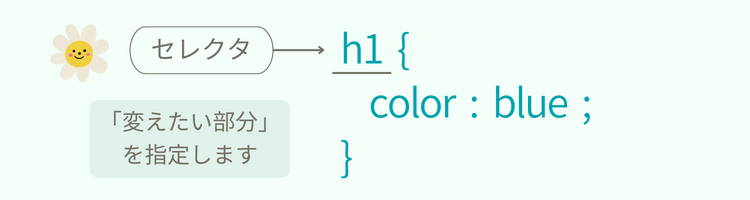
セレクタ

デザインしたい部分『どこの部分を変える』のかを指示します
『どこの?』にあたるのがHTMLファイルに書いたタグ・class・idなどの属性です
この例では【『h1タグ』部分を変える】指示をしています
『どこの?』指定先はいろいろなパターンがあります
- タグ
- class や id(属性)
- 子孫セレクタ
- デザインをまとめて変更したい=タグ・classを複数をまとめて指定
この他にもまだまだありますが、はじめのうちはこの4つの指定先を覚えておけば大丈夫です
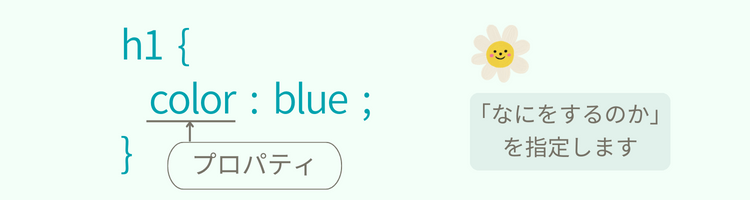
プロパティ

セレクタで指定した部分の『なにをするの?』を指示します
この例では【『h1タグ』の『色を変える』】指示になります
『なにをするの?』の例がこちらです
- font-family :フォントの種類
- font-size :文字の大きさ
- background-color :背景色
- width :横幅
- height :高さ
- line-height:見やすい行間にする
- color:文字の色を変える
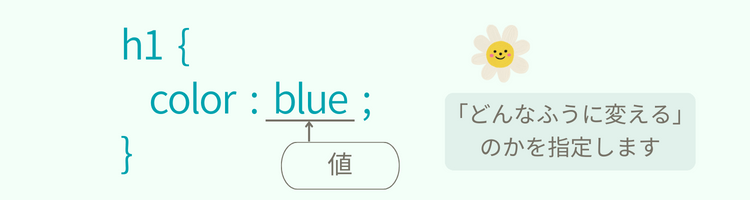
値

セレクタで指定した部分のプロパティを、実際にどう見せたいのか
『どうするの?』を指示します
この例では【『h1タグ』の『色を変える』よ!『青色』に】という指示になります

ここからCSSで書いたものが、どんなふうに変わっていくのか見ていくよ!
CSSの書き方実例
先ほど紹介した4つのセレクタの指定方法で、文字の色の変化を確認していきます
1.タグ
2.class や id(属性)
3.子孫セレクタ
4.デザインをまとめて変更
まずはHTMLだけで、CSSでの指示をなにもしていない状態でブラウザに表示されるのを見てください
結果はこのような感じです
※Resultボタンを押してみてね
See the Pen CSS の書き方 by aoi-challenge (@aoi-challenge) on CodePen.
<h1>と<h2>の見出しにした部分だけ、文字の大きさと太さが表現されています
これはブラウザがもともと持っている標準のCSSデザインが適用されているためです
この標準のデザインに上書きするような感じでCSSを書いていきます
1.「タグ」を指定してデザインを変える方法
今回は『pタグ』を指定して文字の色を変えてみます
<p>***</p> (←このひとまとまりが要素です)で囲われた部分が変わります
これがタグを指定したCSSの書き方です
p {
color: #0000ff;
}
※↓「HTML」ボタンと「CSS」ボタンを切り替えてみてね
See the Pen セレクタ:pタグ指定 by aoi-challenge (@aoi-challenge) on CodePen.
HTMLファイルに書かれた<p>***</p>の文字の色がすべて青にかわりました
ちなみに今回は青色の指定を記号や数字で指定していますが、これはカラーコードといいます
CSSで色の指定をするときはこちらのカラーコードを使ってするのが一般的です
こちらのサイトがわかりやすいし、見ていてちょっとワクっ♪とします

2.「class属性」を指定してデザインを変える方法
class属性というのは簡単にいうとグループ分けみたいなものです
HTMLの時に出てきた「属性と値」で説明した『class属性』を指定するということです
ではやってみましょう
divタグに設定した「”training”」という値(class名)の『class属性』を指定します
これがCSSの書き方です
.training {
color: #ff0000;
}
See the Pen クラス属性指定 by aoi-challenge (@aoi-challenge) on CodePen.
先ほどのタグで指定した時との違いは、書きはじめに「.(ピリオド)」がつくことです
属性を指定するときは「.(ピリオド)」を必ずつけます
class属性を設定した<div class=”training”>の部分から、閉じタグ</div>まで囲われた部分全体の文字の色が赤に変わりました
3.子孫セレクタ(ピンポイントで設定したい)
「<○○>タグ」の中にある「<●●>タグ」の部分だけデザインを変えたいという場合の指定方法です
HTMLは開始タグ<** >と終了タグ</**>ではさんで囲まれたかたまり=これを要素といいました
この要素はさらにタグで囲むこともできて、その場合は入れ子構造で表現されます
この入れ子構造の様子は「親子関係」に例えられます
「親」の一階層下は「子」
そのまた一階層下は「孫」
と呼ばれます
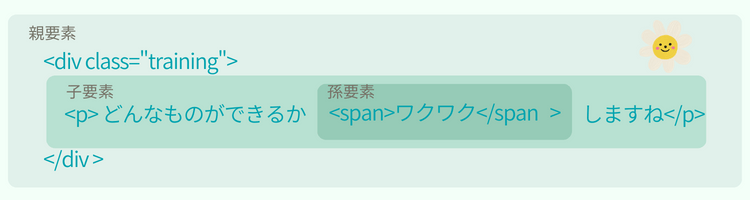
今回は
<div class=”training”>(親要素)
→ <p>(子要素)
→<span>(孫要素)

を指定して文字の色を変えてみます
これがCSSの書き方です
.training p span {
color: #ff0000;
font-weight: bold;
}
See the Pen 子孫セレクタ by aoi-challenge (@aoi-challenge) on CodePen.
「親要素」はclass属性指定なので『.training』先頭にはピリオドがつきます
→そのあとの「子要素」 <p>タグ
→そのまたあとの「孫要素」 <span>タグ
スペースで区切ってスタイルを変更したい場所を絞り込みます
子孫セレクタの指定した文字の色を赤に変わりました
ちょっとおまけで太字も設定しました
太字の指定はfont-weight: bold;の部分です
ピンポイントでスタイルを指定することができました
4.タグ・class属性を複数まとめて指定(デザインをまとめて変更したい)
同じデザインをいくつもまとめて適用させたい
そんな時の指定方法です
今回は<h1>と<h2>と「trainingクラス(親)の中の<p>タグ(子)の中の<span>タグ(孫)」のスタイルを変えてみます
これがCSSの書き方です
h1, h2, .training p span {
color: #ff0000;
}
See the Pen 属性を複数まとめて指定 by aoi-challenge (@aoi-challenge) on CodePen.
セレクタのそれぞれを「,(カンマ)」で区切って指定します
「 .training p span」は子孫セレクタの書き方でしたね
これを一区切りとして書きます
指定した部分の文字色が赤に変わりました
同じデザインでまとめて変えたいときは、カンマで区切ると複数指定できます
おまけ!文字をいろいろ装飾してみた
文字色以外の装飾もしてみたので参考にしてみてくださいね
p {
font-family: 'Noto Sans JP';
color: #ffffff;
font-weight: bold;
background-color: #556b2f;
line-height: 5.0;
text-align: center;
}
→使っているフォント=Noto Sans JP
→フォントの色は白
→フォントを太字
→背景色を抹茶色
→文字の上下間隔を5.0
→文字の配置を中央
See the Pen 文字の設定 by aoi-challenge (@aoi-challenge) on CodePen.
body {
font-family: "Helvetica Neue";
font-size: 15px;
line-height: 1.5;
color: #333;
}→Helvetica Neueというフォントで表示する
→フォントの大きさを15px(ピクセル)にする
→行間を1.5に設定
→色はグレー
See the Pen bodyタグ by aoi-challenge (@aoi-challenge) on CodePen.
Webページ全体のレイアウトや文字の配置などを指定する場所はbodyタグです
・どんなフォントを使ってページを見せる?
・文字の大きさはどのくらい?
・文字の間隔はどのくらい?
・文字の色はどの色?
これから書いていくWebページ全体をまとめるタグなので、どのWebページでもはじめに設定することになります

お疲れさまでした!
覚えることいっぱいだけど
実際に書きながら身につけていこうね
まとめ
「CSS」は
セレクタ { プロパティ : 値;}
で装飾する指示をします
「セレクタ」「プロパティ」「値」でHTMLファイルに記述したコードの
『どこの?』『何を?』『どうするの?』を表現します
よく使われる指定先は
1.タグ
2.classやidなどの属性
3.子孫セレクタ
4.タグやclass属性を複数まとめて指定
指定のやり方は
1.タグは直接
2.属性ははじめにピリオド
3.子孫セレクタ ピンポイントで指定はスペース区切り
4.複数指定はカンマ区切り
これがCSSの超基本です
覚えておいてくださいね
次は画像の編集のやり方です
実際にロゴ画像を作ってみましょう♪
Webページは写真や絵が入るといっそう楽しくなります
それでは!ここまで読んでくれてどうもありがとう♪