Webサイトをつくるために必要なツールをご紹介します
用意するのはふたつ
ひとつはコードを書くためのテキストエディタ
もうひとつは書いたコードを確認するためのブラウザです
今回は初心者でも使いやすく、プロの方々も利用しているこちらのふたつのツールを準備していきます
- テキストエディタは『Visual Studio Code』
- ブラウザは『Google chrome』
準備ができたら、このツールをどんな風に使っていくのか実際の使い方もお見せします
ではさっそく準備を始めましょう

インストールはそんなにむずかしくないよ!
がんばって準備しようねー
- テキストエディタを準備する
- ブラウザを準備する
- テキストエディタとブラウザの使い方を確認する
テキストエディタの準備
テキストエディタとは文字や記号を編集するソフトのことです
コーディングをする上で必要なアプリケーションになります
今回ご紹介するVisual Sutudio Codeはコードを書くことを目的にしていて、初心者から上級者まで幅広く使われている人気のテキストエディタです
Microsoftが無料で提供しているソフトウェアなので安心して使うことができます
VSコード(Visual Studio Code)インストール方法
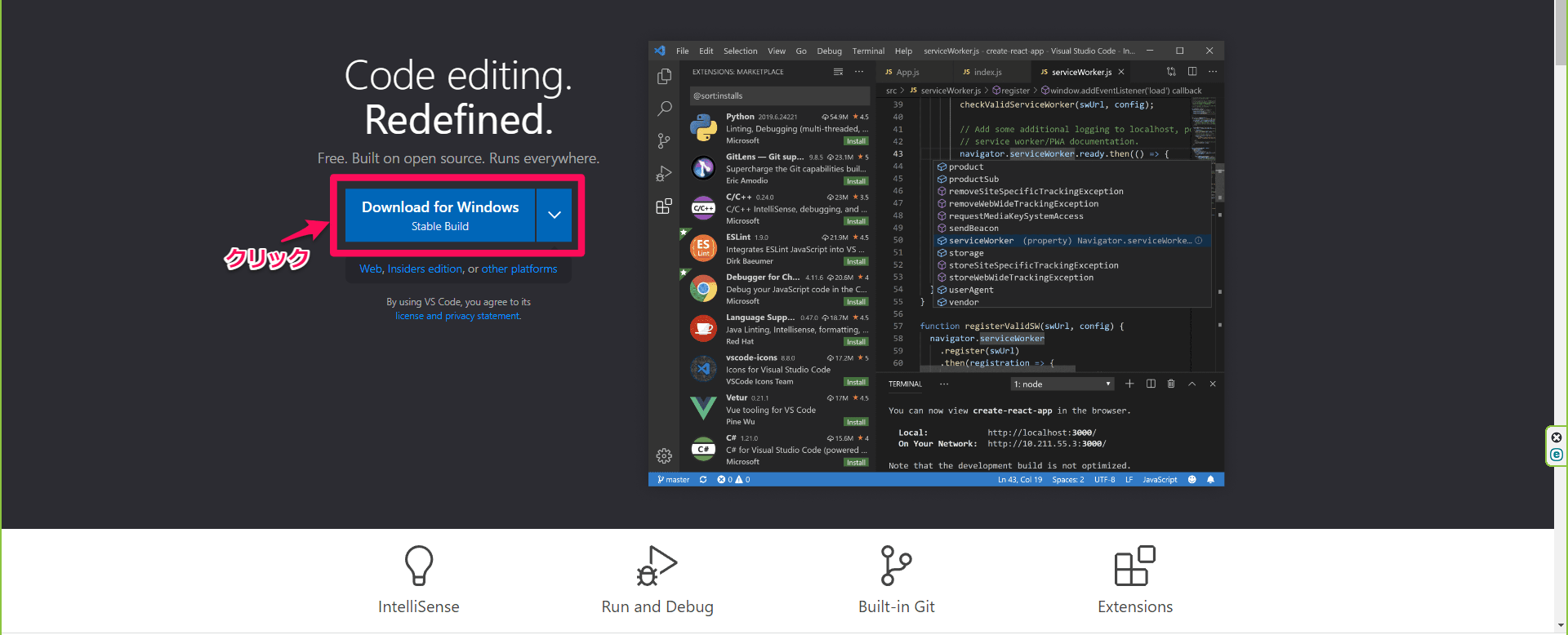
まずはこちらのサイトにアクセスしてください

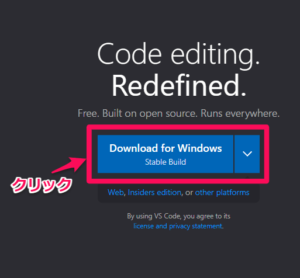
『Download for Windows』をクリックします


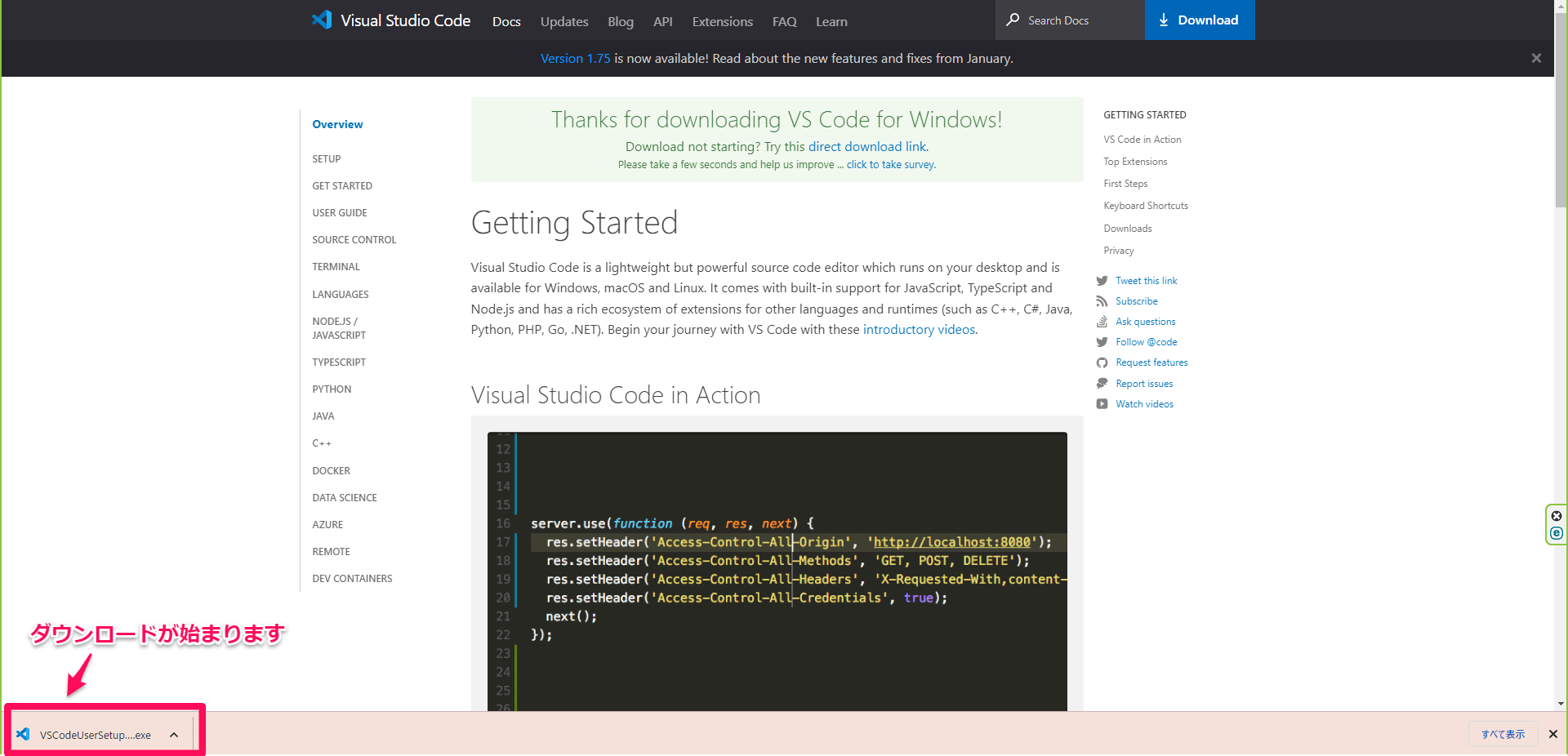
ファイルのダウンロードが始まります

ダウンロードが終了したらクリック
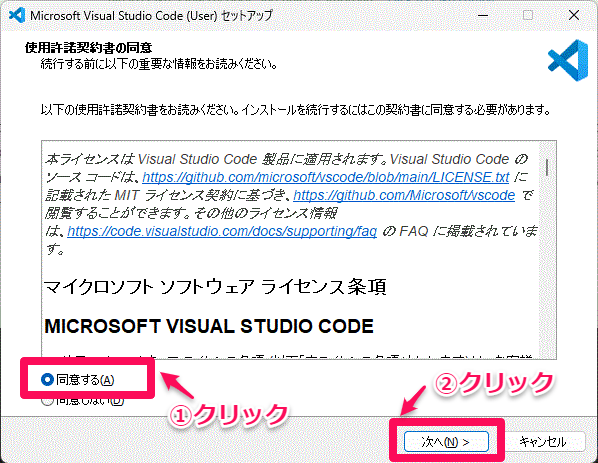
「使用許諾契約書の同意」画面になります
「同意する」にチェックを入れて「次へ」をクリック

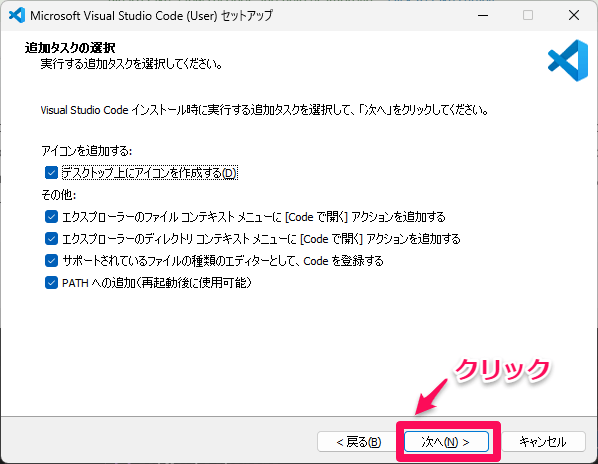
「追加タスクの選択」で追加したい項目にチェックを入れて「次へ」をクリック

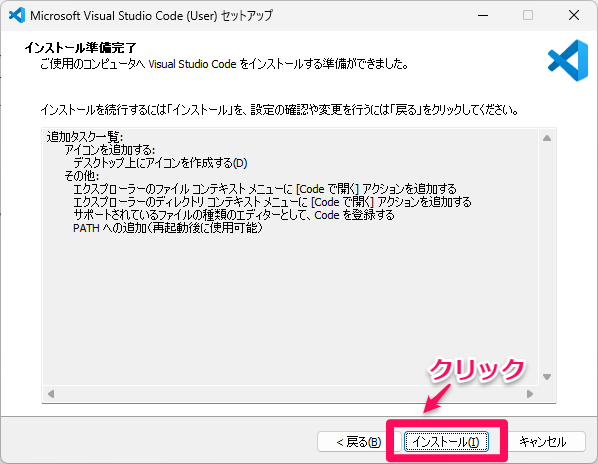
「インストール」をクリックするとVSコードのインストールが始まります

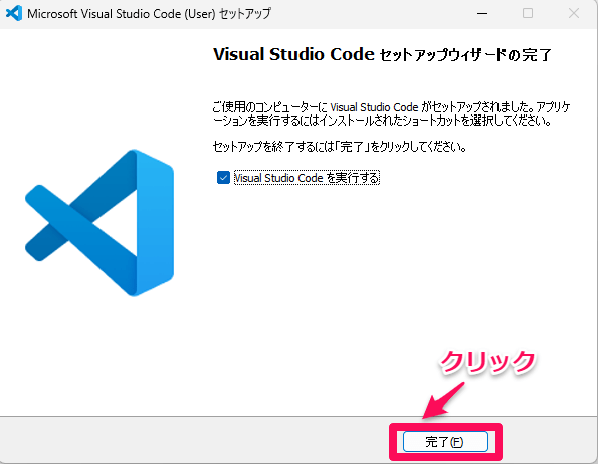
インストール終了。「完了」をクリック

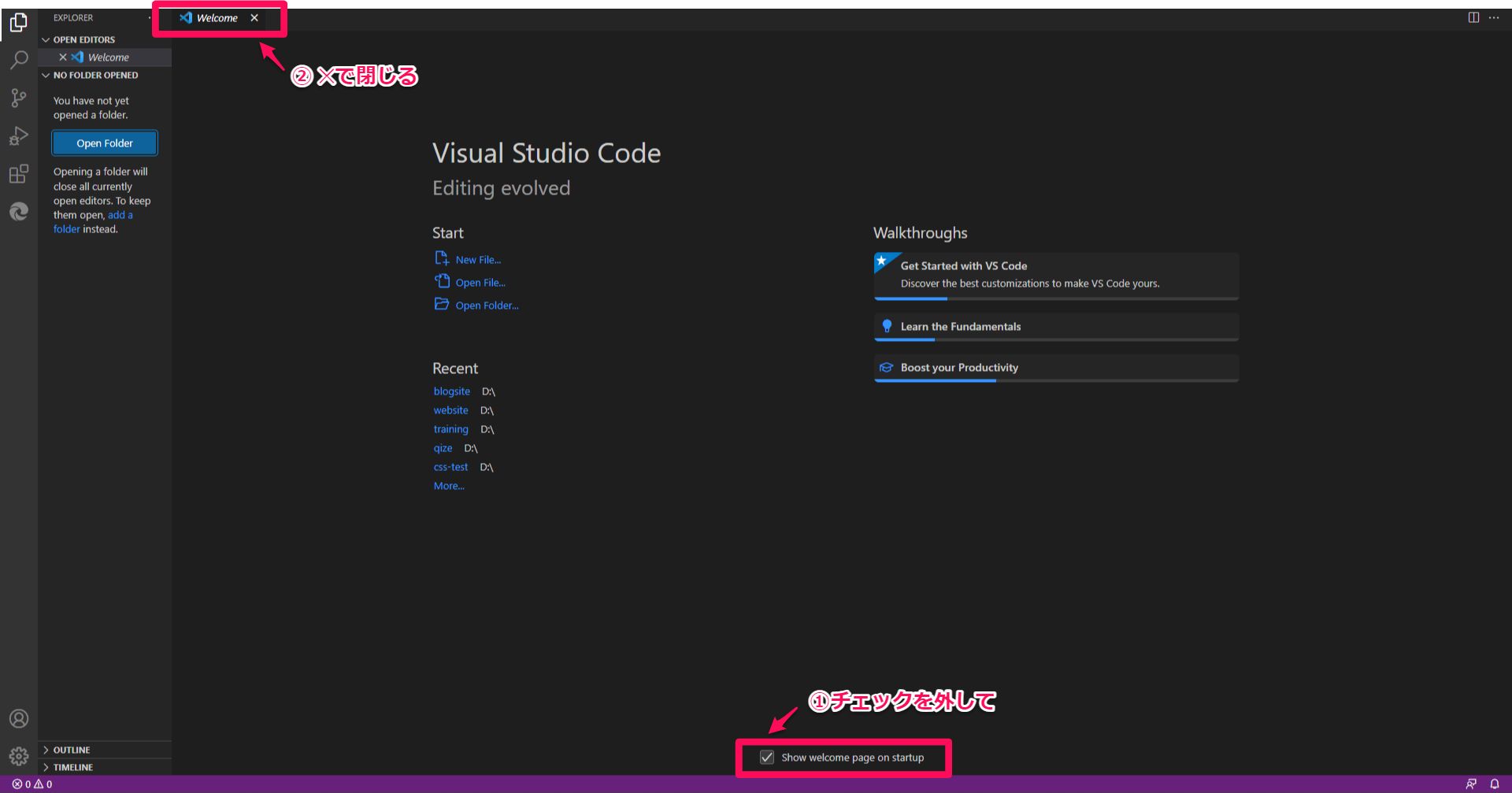
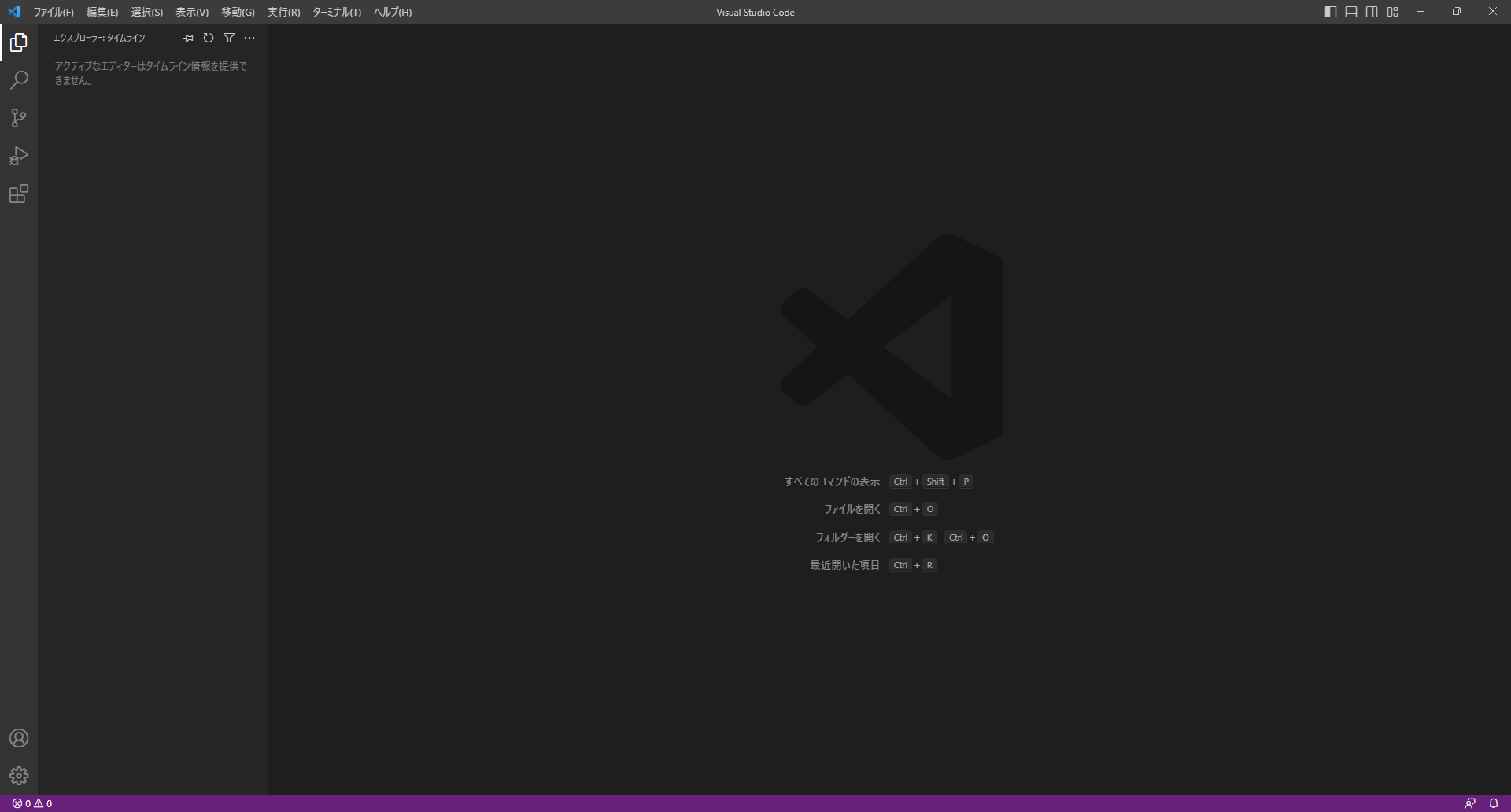
インストールが終わるとVSコードの初期画面になります
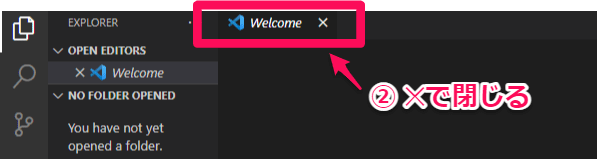
一番下の『Show welcome page on startup』のチェックを外して、ファイルの「✕」で閉じます



VSコードインストール後、はじめての画面は英語表記です
英語版のままで使いたい場合はここまでで準備は終了です
日本語表記に変えたい場合は拡張機能を使います
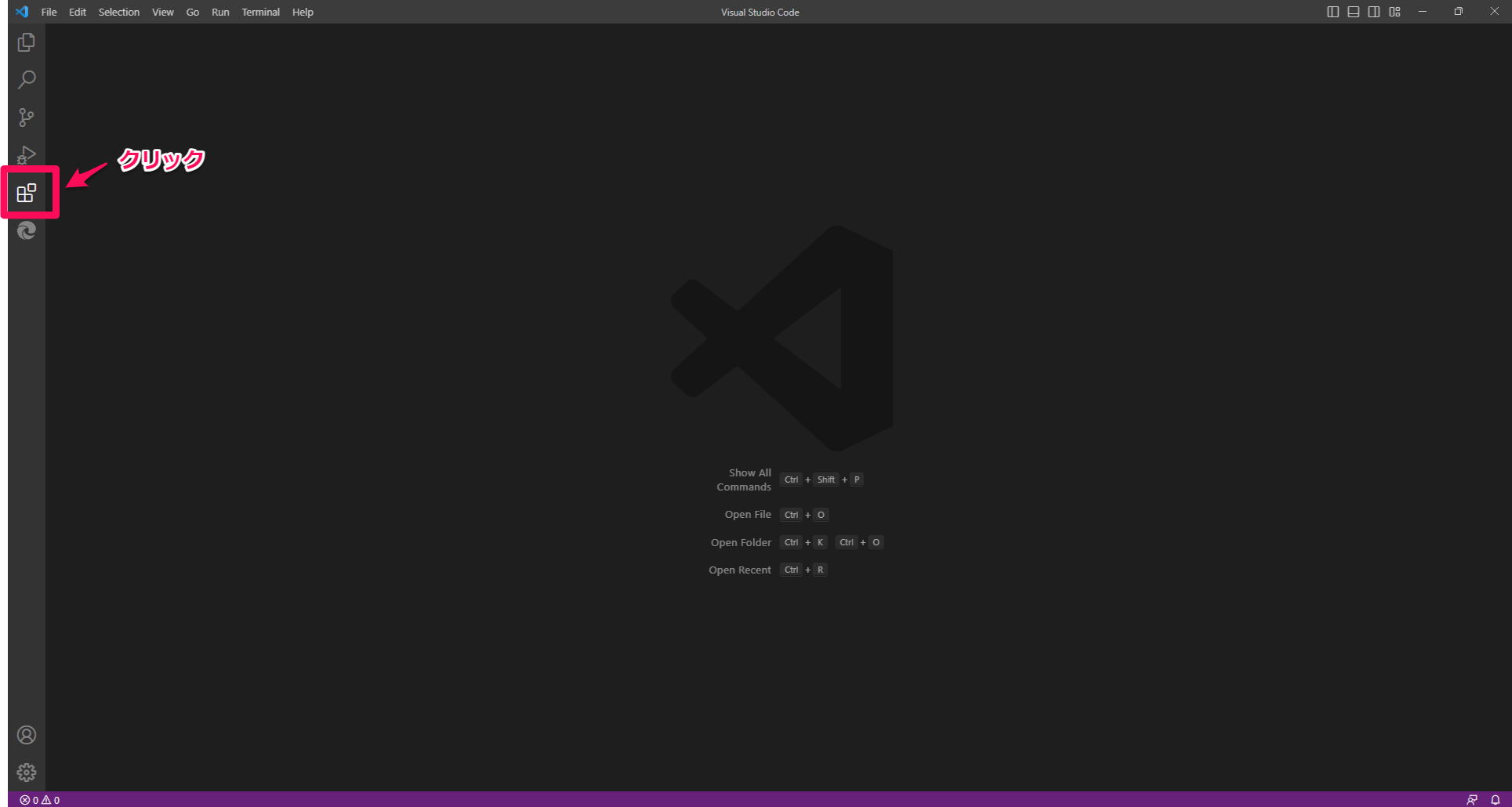
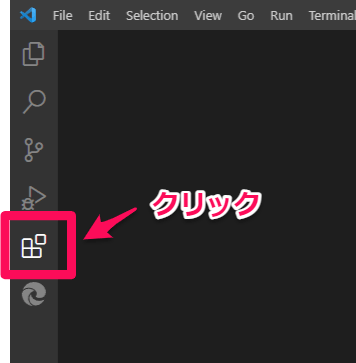
ここをクリックしてください
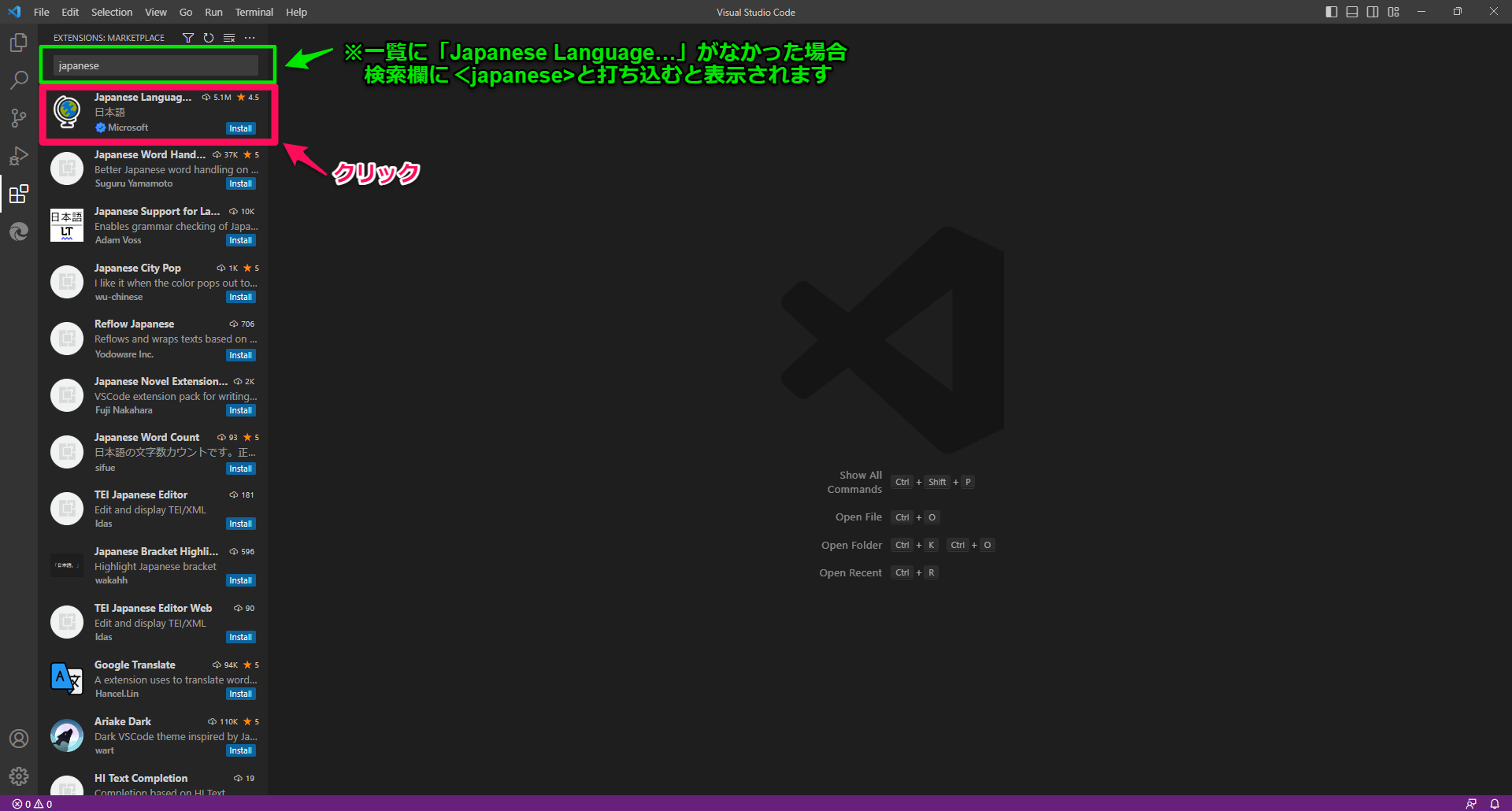
拡張機能の一覧が表示されます


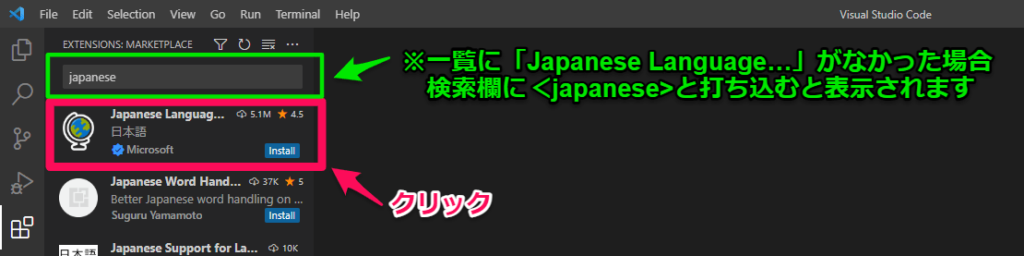
『Japanese Language Pack for Visual Studio Code』をクリックします
表示されていないときは検索欄に『japanese』と入れると一覧に表示されます


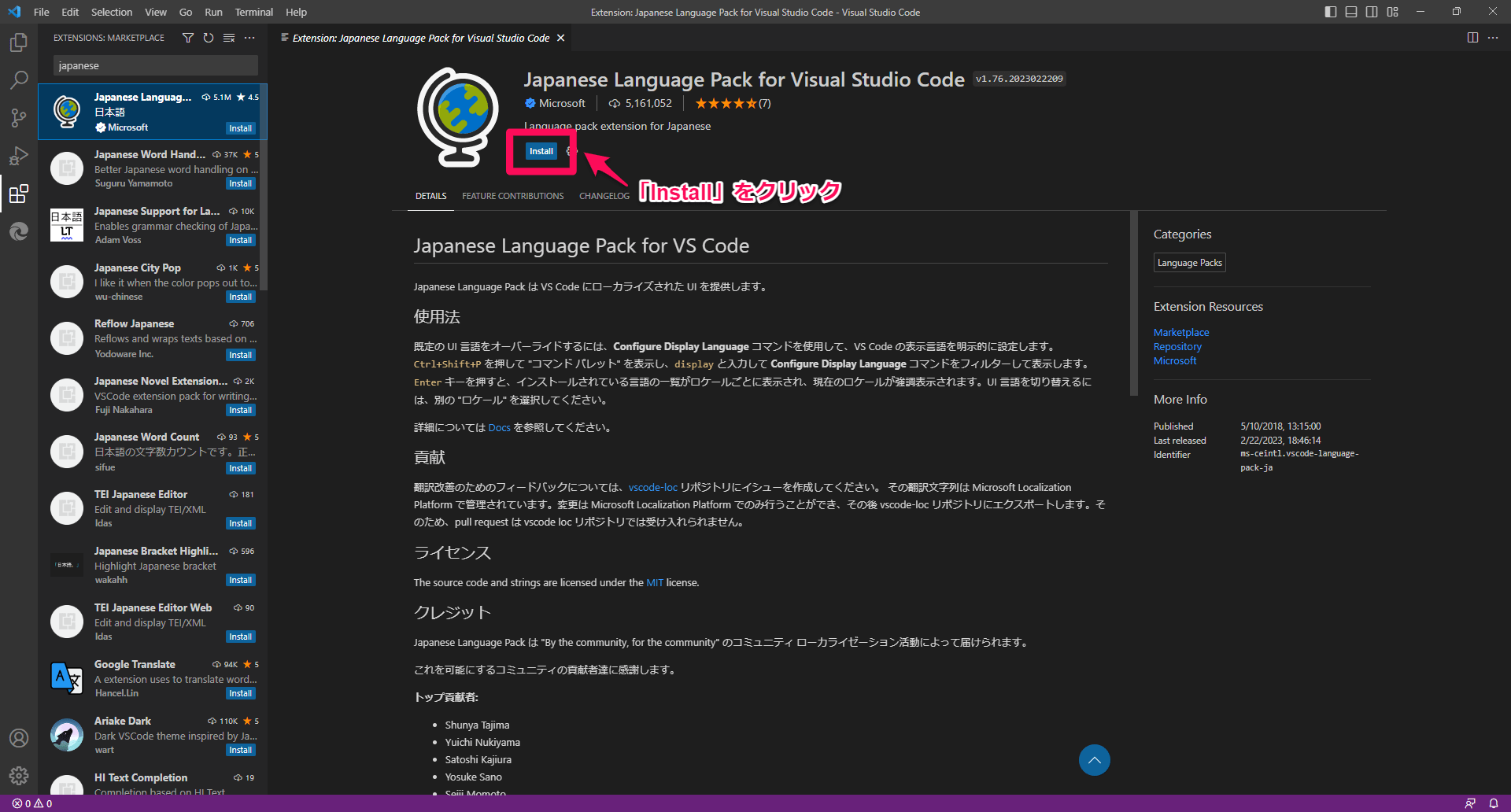
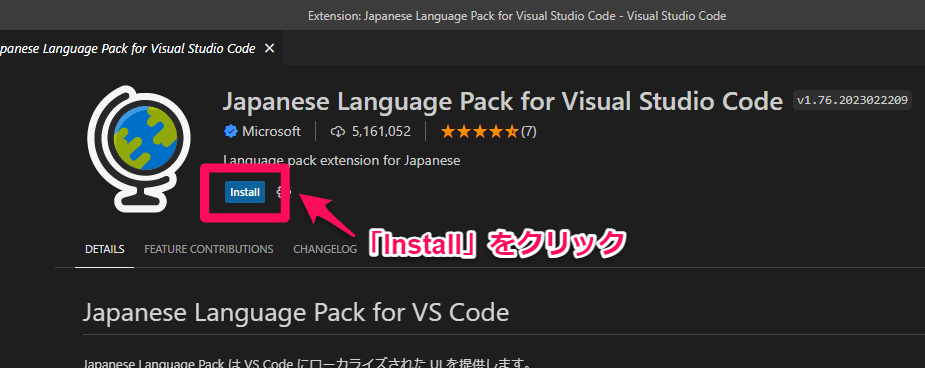
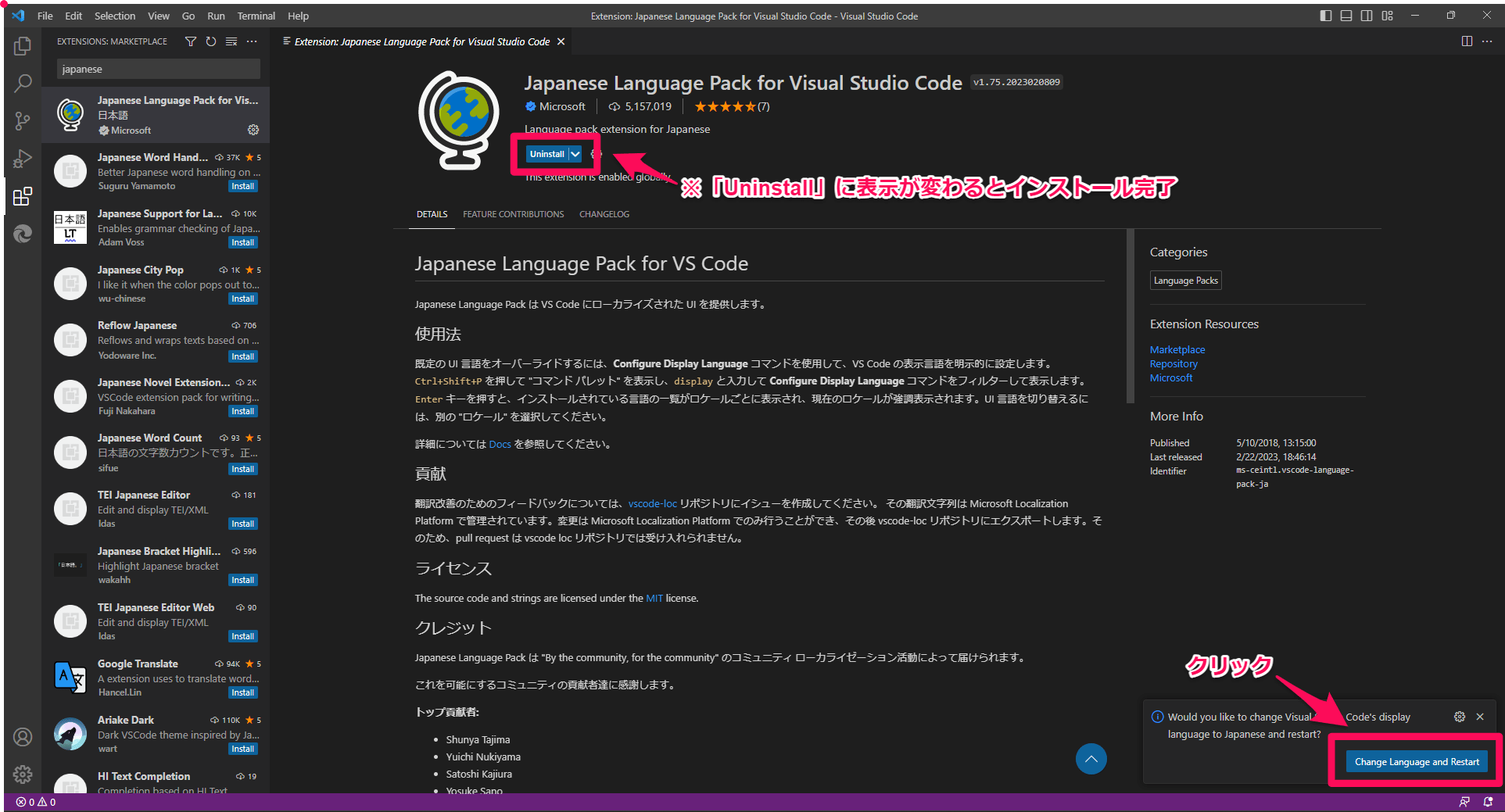
『Install』をクリックします


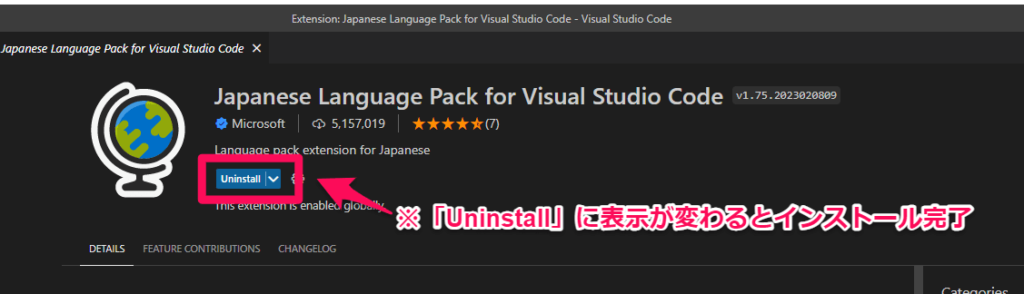
『Uninstall』に表示が変わったらインストール完了
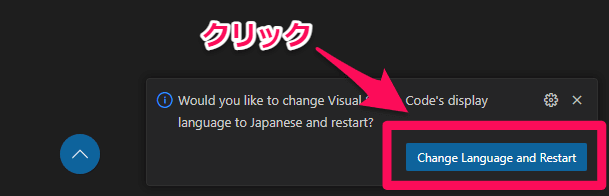
右下の『Change Language and Restart』をクリックすると日本語表記に変わります



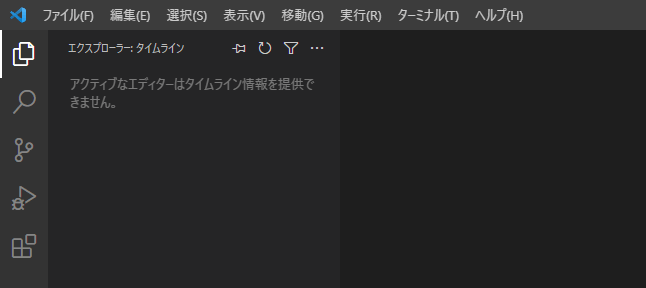
日本語表記にかわりました


これでテキストエディタの準備が完了です!

ひとつ準備ができたね♪
もう一息!
ブラウザの準備
Webサイト作成は書いたコードがインターネット上にきちんと表示されるか確認しながら進めていきます
その確認ためにブラウザが必要になります
ブラウザというのはパソコンやスマホなどでWebページを閲覧する時に使うソフトのこと
言い換えると機械がWebページを表示させるために読み込んだコードを、人が見やすいように表示してくれるソフトです
ブラウザにはInternet Explorer、Microsoft Edge、Safariなどがあります
なかでもGoogle Chromeは国内外問わず一番使われているブラウザです
ほとんどのWebサイトがGoogle Chromeに対応しています
そんなわけで今回は使いやすくて何かと便利なGoogle Chromeを利用していきます
これも無料で使えます
Google chromeのインストール方法
Google Chromeのインストールをしていきましょう
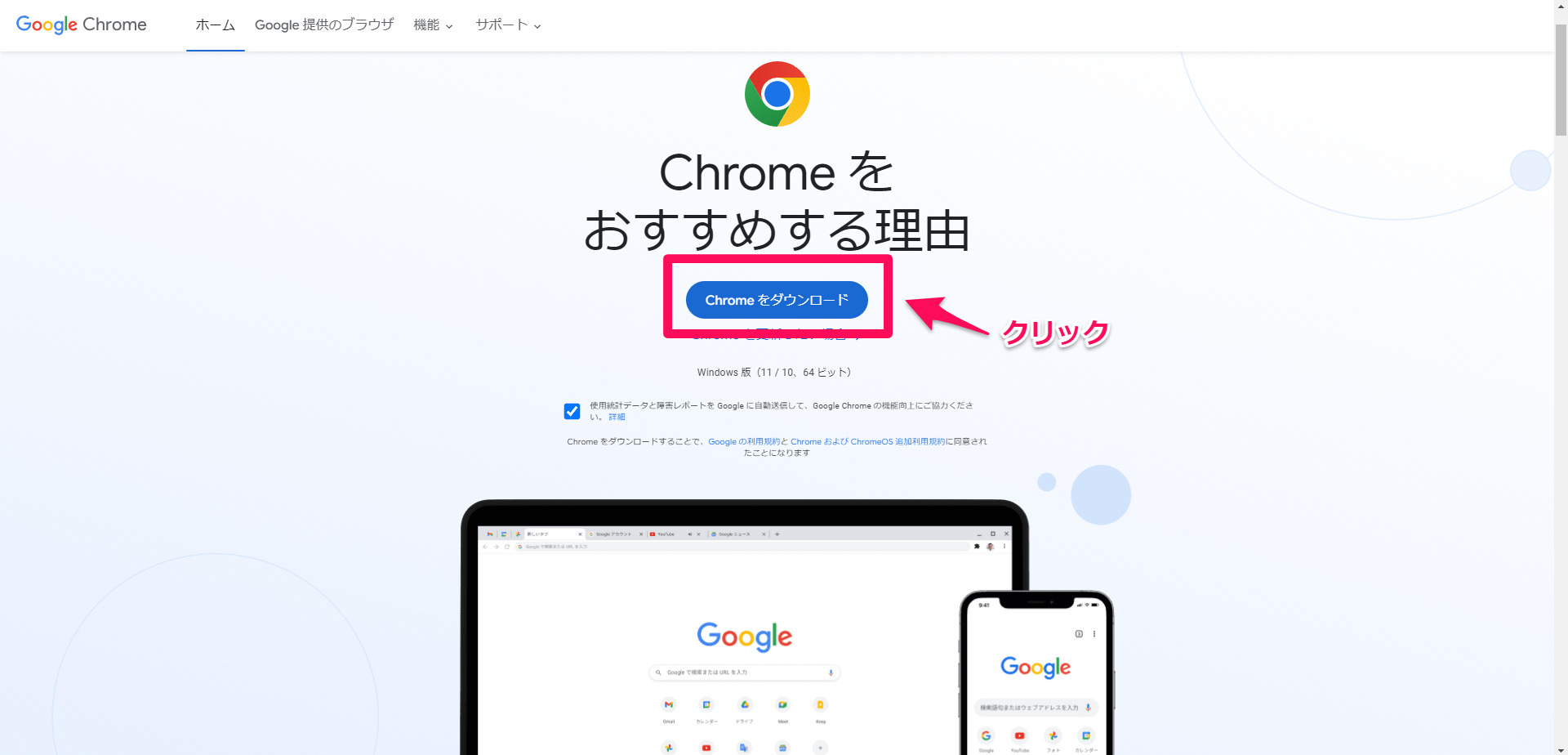
まずはこちらのサイトにアクセスしてください

『Chromeをダウンロード』をクリックします

ファイルのダウンロードが始まります

ダウンロードが終了したらクリック

インストールが始まります

Google Chromeの準備ができました

やったね!お疲れ様でした!
最後にテキストエディタとブラウザを使ったWebページ確認のやり方を説明するね
テキストエディタとブラウザを使ったWebページ確認のやり方
簡単なのですぐできます
自分で書いたHTMLファイルをブラウザにドラッグ&ドロップするだけです
コード修正したものを確認したい場合は、『更新ボタン』またはキーボードの『F5』キーを押します
実際にやってみましょう
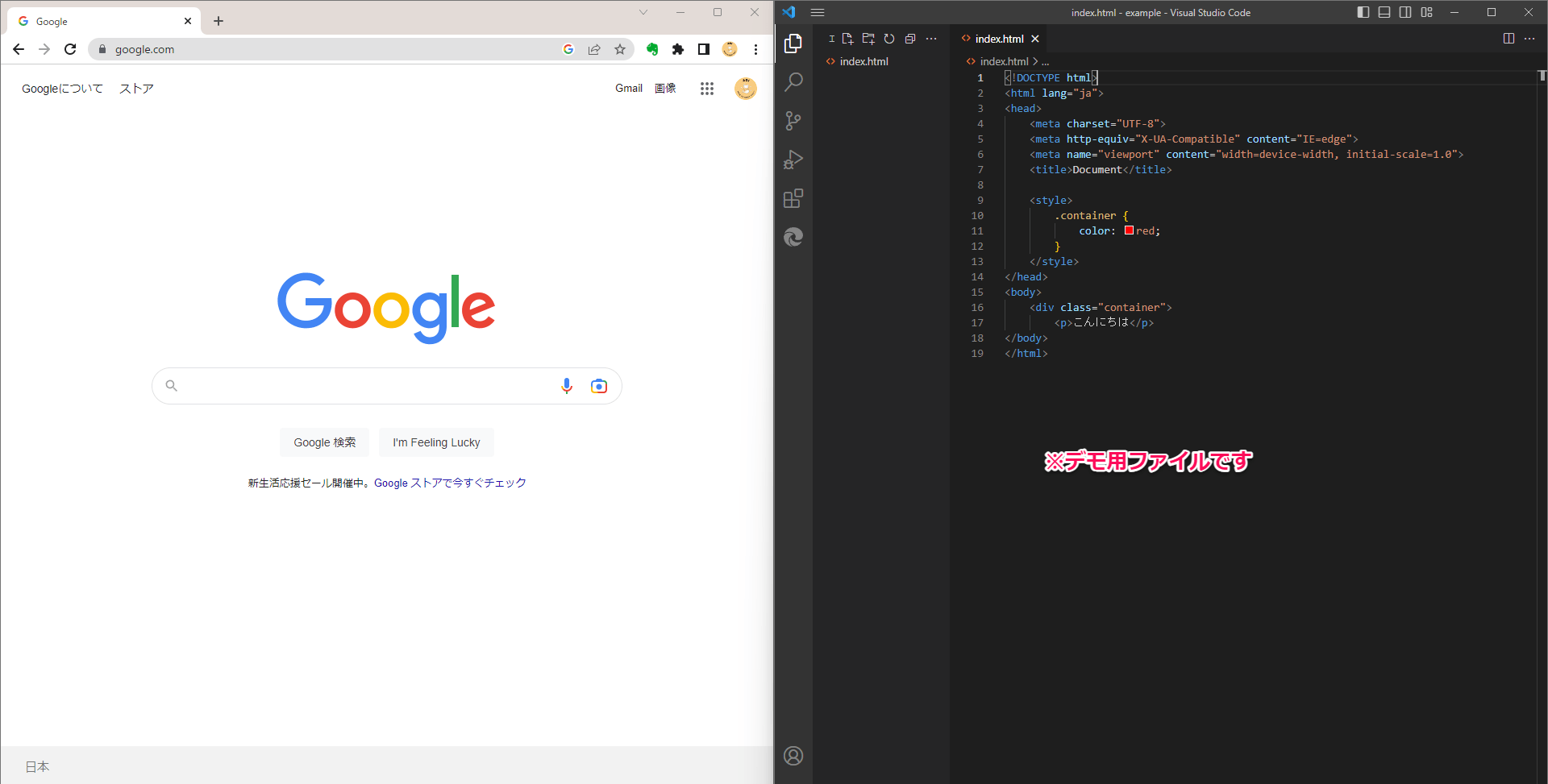
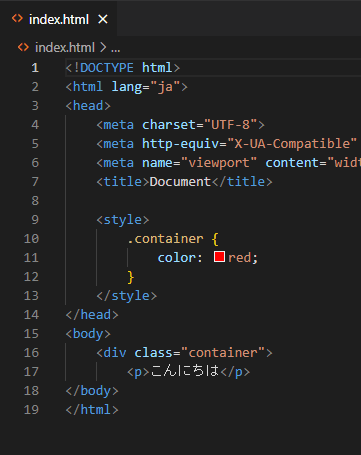
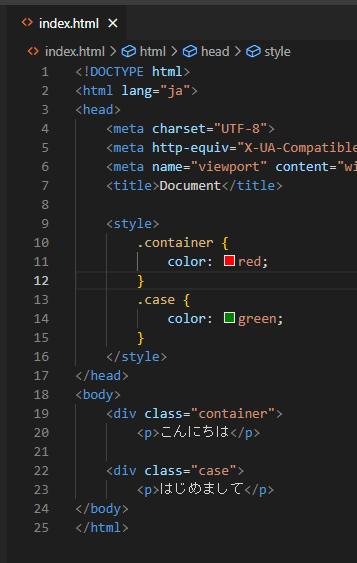
まずHTMLファイルにコードを記述します
※このデモは省略したコード記述です。CSSも同じファイルに書いています

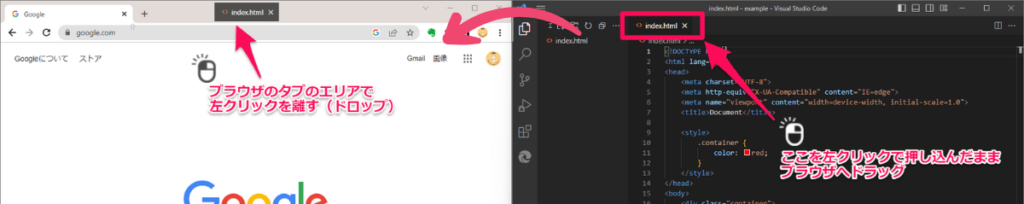
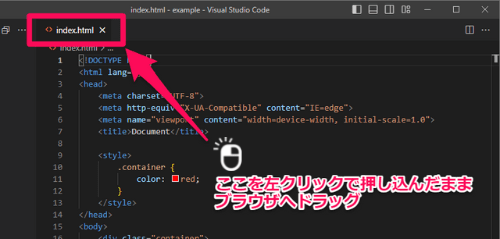
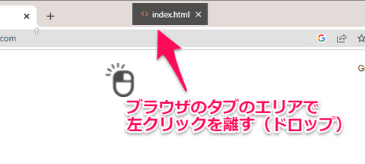
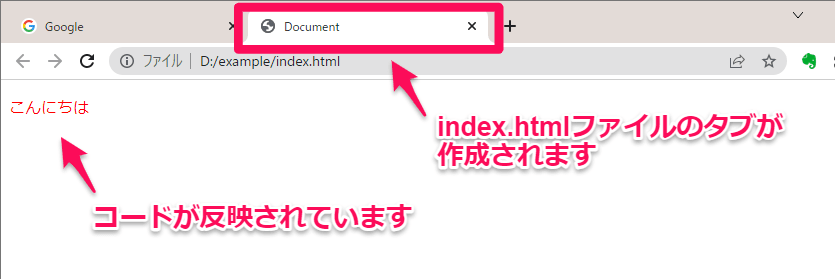
HTMLファイルをブラウザへドラッグ&ドロップ



ブラウザに反映されているか確認します


▼変更したところ
「はじめまして」の文字を追加し、文字色を緑にしました
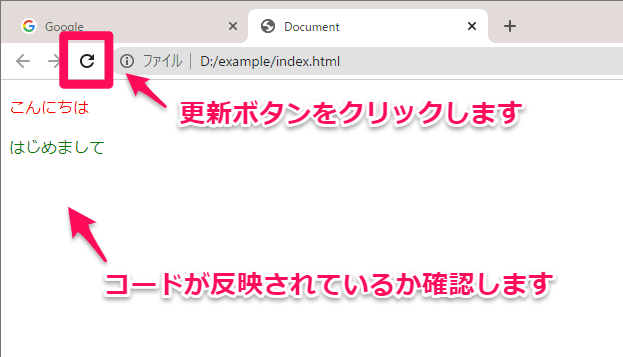
HTMLやCSSファイルを修正したものを確認したい場合は、『更新ボタン』または『F5』キーを押します
書いたコードが反映しているか確認します


このように自分の書いたコードがブラウザに反映されているかどうか、確認の作業を繰り返しながら進めていきます
まとめ
STEP1では「テキストエディタ」と「ブラウザ」、ふたつのツールの準備のしかたとツールを使ったWebサイト作成時の確認の仕方をご紹介しました
VSコードは見やすいし補完機能も充実していたりと初心者でもとても使いやすいです
英語が慣れていない方でも日本語表記にすることで操作の快適性が増しましますね
操作のしかたが分からなくなった場合も、VSコードユーザーが大勢いるのでちょっとググると答えが見つかるのもありがたいです
Google Chromeはアカウント登録して同期をすることで、パソコンからもスマホからもメールやGoogleドライブなどのアプリの操作ができるのがとっても便利です
コードを書くために紹介してみましたが、いろいろ使えるすごいブラウザです
次のSTEP2ではコードを書く準備をします
インストールしたVSコードをさっそく使っていきます
HTMLファイルを書くための「お約束」的なコードなどの説明していきますね
ここまで読んでくれてありがとう♪